RPG Maker MZ
Categorize Options Theme: FSSidebar v1.0
- Plugins
- UI
- Categorize Options Themes
- FSSidebar
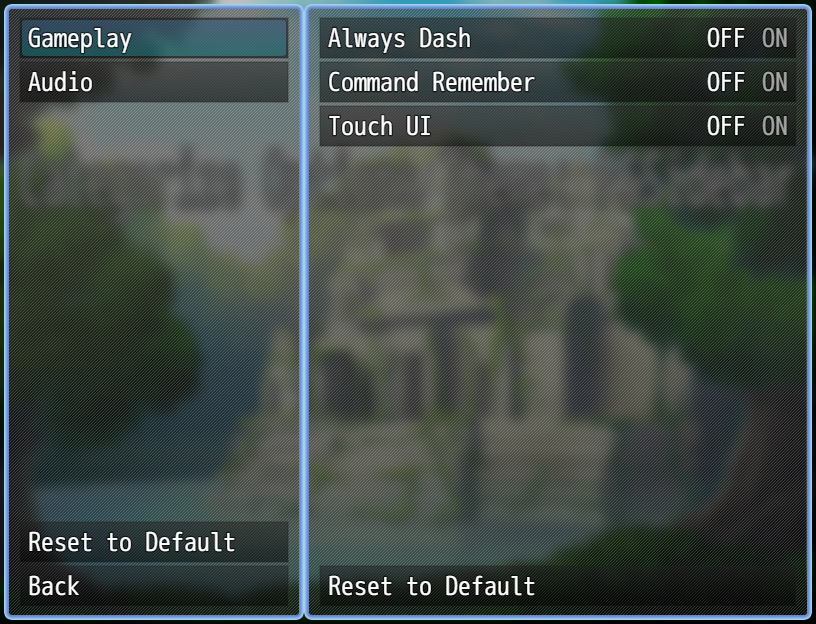
This is a simple theme for Categorize Options. It can be used as an example for creating your own themes.
Download (14.58 kB, 260 times downloaded)
Demo (2.84 MB, 134 times downloaded)
Placement
Make sure to place this plugin below the plugins that this plugin requires, but above plugins that rely on this plugin.
Usage
Categorize Options
By default, this theme is automatically set as the primary theme. The
identifier used for the scene is CXJ_MZ.CategorizeOptions.FSSidebar.
This plugin overwrites default functionality. Make sure you check whether or not the plugin is compatible with other plugins by checking which functions they overwrite. Below is the list of methods it overwrites:
- Window_Options (full replacement)
- Scene_Options (full replacement)
/******************************************************************************
* CXJ_MZ_CategorizeOptions_Theme_FSSidebar.js *
******************************************************************************
* By G.A.M. Kertopermono, a.k.a. GaryCXJk *
******************************************************************************
* License: MIT *
******************************************************************************
* Copyright (c) 2022, G.A.M. Kertopermono *
* *
* Permission is hereby granted, free of charge, to any person obtaining a *
* copy of this software and associated documentation files (the "Software"), *
* to deal in the Software without restriction, including without limitation *
* the rights to use, copy, modify, merge, publish, distribute, sublicense, *
* and/or sell copies of the Software, and to permit persons to whom the *
* Software is furnished to do so, subject to the following conditions: *
* *
* The above copyright notice and this permission notice shall be included in *
* all copies or substantial portions of the Software. *
* *
* THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR *
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, *
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL *
* THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER *
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING *
* FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER *
* DEALINGS IN THE SOFTWARE. *
******************************************************************************/
/*:
* @target MZ
* @plugindesc Categorize Options Theme: FSSidebar
* @author G.A.M. Kertopermono
*
* @help
* ============================================================================
* = About =
* ============================================================================
*
* This is a simple theme for Categorize Options. It can be used as an example
* for creating your own themes.
*
* ============================================================================
* = Requirements =
* ============================================================================
*
* This plugin requires the following plugins to work:
*
* * CXJ_MZ.CoreEssentials: ^1.3.1
* * CXJ_MZ.CategorizeOptions: ^1.3
*
* ============================================================================
* = Placement =
* ============================================================================
*
* Make sure to place this plugin below the plugins that this plugin requires,
* but above plugins that rely on this plugin.
*
* ============================================================================
* = Usage =
* ============================================================================
*
* ------------------
* Categorize Options
* ------------------
*
* By default, this theme is automatically set as the primary theme. The
* identifier used for the scene is CXJ_MZ.CategorizeOptions.FSSidebar.
*
* ============================================================================
* = Changelog =
* ============================================================================
*
* 1.0 (2022-07-14)
* ----------------
*
* * Initial release
*
* ============================================================================
* = Compatibility =
* ============================================================================
*
* This plugin overwrites default functionality. Make sure you check whether or
* not the plugin is compatible with other plugins by checking which functions
* they overwrite. Below is the list of methods it overwrites:
*
* * Window_Options (full replacement)
* * Scene_Options (full replacement)
*
* ============================================================================
* = License =
* ============================================================================
*
* Copyright (c) 2022, G.A.M. Kertopermono
*
* Permission is hereby granted, free of charge, to any person obtaining a
* copy of this software and associated documentation files (the "Software"),
* to deal in the Software without restriction, including without limitation
* the rights to use, copy, modify, merge, publish, distribute, sublicense,
* and/or sell copies of the Software, and to permit persons to whom the
* Software is furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in
* all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL
* THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING
* FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER
* DEALINGS IN THE SOFTWARE.
*
* ============================================================================
*
* @param sidebarWidth
* @text Sidebar width
* @desc The width of the sidbebar.
* @type number
* @default 300
* @min 150
*
* @param sidebarPosition
* @text Sidebar position
* @desc The position of the sidebar.
* @type select
* @default left
* @option Left
* @value left
* @option Right
* @value right
*
*/
/*~struct~Color:
* @param red
* @text Red
* @type number
* @min 0
* @max 255
* @decimals 0
*
* @param green
* @text Green
* @type number
* @min 0
* @max 255
* @decimals 0
*
* @param blue
* @text Blue
* @type number
* @min 0
* @max 255
* @decimals 0
*
* @param opacity
* @text Opacity
* @type number
* @min 0
* @max 1
* @decimals 2
*
* @param systemColor
* @text System color
* @desc If set to a positive integer, use the window system color instead.
* @type number
* @default -1
* @min -1
* @max 31
*/
(() => {
window.CXJ_MZ = window.CXJ_MZ || {};
const {
CXJ_MZ
} = window;
CXJ_MZ.CategorizeOptions = CXJ_MZ.CategorizeOptions || {};
CXJ_MZ.CategorizeOptions.Themes = CXJ_MZ.CategorizeOptions.Themes || {};
CXJ_MZ.CategorizeOptions.Themes.FSSidebar = CXJ_MZ.CategorizeOptions.Themes.FSSidebar || {};
CXJ_MZ.CategorizeOptions.Themes.FSSidebar.version = '1.0';
if (!CXJ_MZ.CoreEssentials) {
throw new Error('CoreEssentials has not been initialized. Make sure you load CoreEssentials before this plugin.');
}
if (!CXJ_MZ.CoreEssentials.isVersion('CXJ_MZ.CoreEssentials', '1.3.1')) {
throw new Error('The correct version of CoreEssentials has not been loaded (required version: 1.3.1).');
}
CXJ_MZ.CoreEssentials.checkDependencies({
'CXJ_MZ.CategorizeOptions': '1.3',
}, true);
const {
CoreEssentials,
CategorizeOptions,
} = CXJ_MZ;
const {
FSSidebar,
} = CategorizeOptions.Themes;
const pluginName = 'CXJ_MZ_CategorizeOptions_Theme_FSSidebar';
/* ------------------------------------------------------------------------
* - Default parameters -
* ------------------------------------------------------------------------
*/
const parameters = CoreEssentials.getParameters(pluginName, {
sidebarWidth: 300,
sidebarPosition: 'left',
}, {
sidebarWidth: 'number',
sidebarPosition: 'text',
});
(() => {
class Window_OptionsFSSidebar extends CategorizeOptions.Window_OptionsExt {
_selectedCategory = null;
initialize(rect) {
super.initialize(rect, '', null);
}
getWindowRect() {
const buttonAreaMargin = (ConfigManager.touchUI ? this._buttonAreaHeight : 0);
const width = parameters.sidebarWidth;
const height = Graphics.boxHeight - buttonAreaMargin;
const x = parameters.sidebarPosition === 'left' ? 0 : Graphics.boxWidth - width;
const y = buttonAreaMargin;
return new Rectangle(x, y, width, height);
}
setCategory() {
this.callHandler('category');
}
getCurrentCategory() {
if (this._selectedCategory) {
return this._selectedCategory;
}
let currentIndex = this._index;
while (this.commandType(currentIndex) !== 'category') {
currentIndex = (currentIndex + 1) % this.maxItems();
if (currentIndex === this._index) {
return null;
}
}
return this.commandSymbol(currentIndex);
}
callChangeHandler() {
if (this.commandType(this._index) === 'category') {
this._selectedCategory = this.commandSymbol(this._index);
}
this.callHandler('change');
}
cursorDown(wrap) {
super.cursorDown(wrap);
this.callChangeHandler();
}
cursorUp(wrap) {
super.cursorUp(wrap);
this.callChangeHandler();
}
onTouchSelect(trigger) {
super.onTouchSelect(trigger);
this.callChangeHandler();
}
}
class Window_OptionsFSMain extends CategorizeOptions.Window_OptionsExt {
initialize(rect, category = '', parent = null) {
super.initialize(rect, category, parent);
this.deactivate();
this._index = -1;
this._lastIndex = 0;
}
getWindowRect() {
const buttonAreaMargin = (ConfigManager.touchUI ? this._buttonAreaHeight : 0);
const { sidebarWidth } = parameters;
const width = Graphics.boxWidth - sidebarWidth;
const height = Graphics.boxHeight - buttonAreaMargin;
const x = parameters.sidebarPosition === 'left' ? sidebarWidth : 0;
const y = buttonAreaMargin;
return new Rectangle(x, y, width, height);
}
commandType(index) {
return this._listData[index].type;
}
/**
* Switches to a different category.
* @param {string} category - The category you want to switch to.
*/
forceCategory(category) {
this._parent.splice(0, this._parent.length);
this._index = -1;
this._lastIndex = 0;
this._category = category;
this._optionStates = [];
this.scrollTo(0, 0);
this.refreshCategory();
}
activate() {
this._index = Math.max(0, this._lastIndex);
const currentIndex = this._index;
while (!(this.itemAttributes(this._index).selectable ?? true)) {
this._index = (this._index + 1) % this.maxItems();
if (this._index === currentIndex) {
return;
}
}
super.activate();
}
deactivate() {
this._lastIndex = this._index;
this._index = -1;
super.deactivate();
}
backVisible() {
return false;
}
}
FSSidebar.Window_OptionsFSSidebar = {
Sidebar: Window_OptionsFSSidebar,
Main: Window_OptionsFSMain,
};
class Scene_OptionsFSSidebar extends CategorizeOptions.Scene_OptionsExt {
_categoryWindow = null;
createOptionsWindow() {
// Window_OptionsExt is being used instead of the regular Window_Options.
this._optionsWindow = new (this.mainOptionsWindowClass())(this.optionsWindowRect());
this._optionsWindow.setButtonAreaHeight(this.buttonAreaHeight());
this._optionsWindow.setHandler("cancel", this.onCancelMain.bind(this));
this._optionsWindow.setHandler("refresh", this.refreshWindows.bind(this));
this.addWindow(this._optionsWindow);
this._categoryWindow = new (this.categoryWindowClass())(this.optionsWindowRect());
this._categoryWindow.setButtonAreaHeight(this.buttonAreaHeight());
this._categoryWindow.setHandler("cancel", this.onCancel.bind(this));
this._categoryWindow.setHandler("category", this.switchToMainWindow.bind(this));
this._categoryWindow.setHandler("change", this.switchCategory.bind(this));
this.addWindow(this._categoryWindow);
this.switchCategory();
this.prioritizeWindows();
this.refreshWindows();
}
onCancelMain() {
// This fix makes sure that the options window only closes if it's on
// the root category. Otherwise, go one category up.
if (this._optionsWindow.hasParentCategory()) {
this._optionsWindow.popCategory();
this._optionsWindow.activate();
} else {
this._optionsWindow.deactivate();
this._categoryWindow.activate();
this.prioritizeWindows();
}
}
switchToMainWindow() {
const index = this._categoryWindow.index();
const afterOk = this._categoryWindow.itemData(index, 'afterOk');
this._categoryWindow.deactivate();
this._optionsWindow.activate();
if (afterOk) {
afterOk.call(this._optionsWindow, index);
}
this.prioritizeWindows();
}
switchCategory() {
this._optionsWindow.forceCategory(this._categoryWindow.getCurrentCategory());
}
refreshWindows() {
this.handleUI();
this._categoryWindow.refreshCategory();
this._optionsWindow.refreshCategory();
}
prioritizeWindows() {
const catIdx = this._windowLayer.getChildIndex(this._categoryWindow);
const optIdx = this._windowLayer.getChildIndex(this._optionsWindow);
if ((catIdx < optIdx) !== this._categoryWindow.active) {
this._windowLayer.swapChildren(this._categoryWindow, this._optionsWindow);
}
}
mainOptionsWindowClass() {
return Window_OptionsFSMain;
}
categoryWindowClass() {
return Window_OptionsFSSidebar;
}
}
FSSidebar.Scene_OptionsFSSidebar = Scene_OptionsFSSidebar;
CategorizeOptions.registerScene(Scene_OptionsFSSidebar, 'CXJ_MZ.CategorizeOptions.FSSidebar', true);
})();
})();